Creating a Firebase Project and Connecting it to Flutter
Written on
Chapter 1: Introduction to Firebase
If you're seeking cloud services for your applications, Firebase is a solid option. This article will guide you through the steps to set up a Firebase project and connect it to your Flutter app.

Firebase is a streamlined application development platform provided by Google that offers a variety of services, including databases, user authentication, and messaging capabilities. It supports several programming languages and comes with comprehensive documentation. For a deeper understanding of Firebase's capabilities, check out my previous article.
This video titled "Add Firebase to your Flutter app: The fast way" provides a quick overview of integrating Firebase with Flutter.
This article will cover the following topics:
- Setting up a new Firebase account
- Creating a Firebase project
- Establishing a Firebase app
- Upgrading your billing plan
- Monitoring usage data
- Managing users and permissions
- Setting up budget alerts
If you wish to delve into more detailed guidance, consider purchasing my ebook on building Flutter apps with Firebase.
Section 1.1: Setting Up a Firebase Account
Creating a Firebase account is straightforward. Simply navigate to console.firebase.google.com, click on "Get Started," and log in with your existing Google account or create a new one.

After logging in, you can proceed to create your first project.
Section 1.2: Creating Your Firebase Project
Setting up a new project can be accomplished quickly by following these steps:
- On your Firebase dashboard, click "Add project."

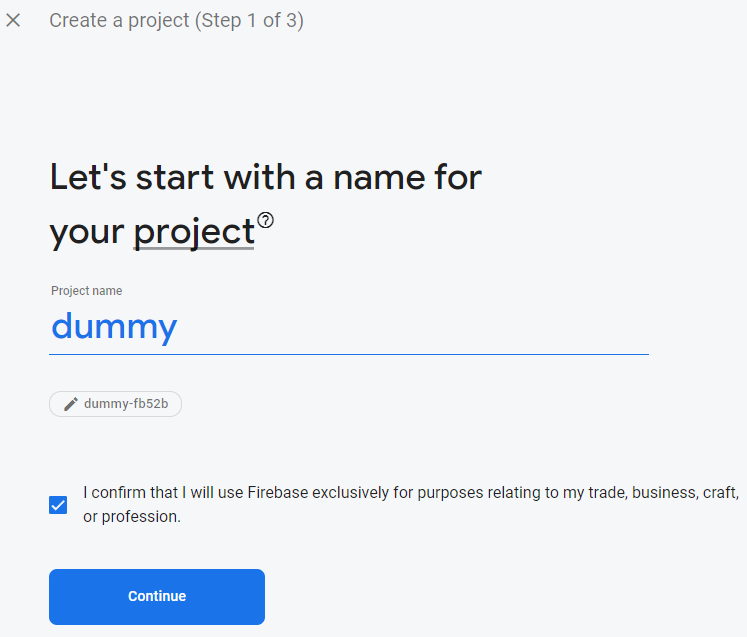
- Choose a suitable name for your project.

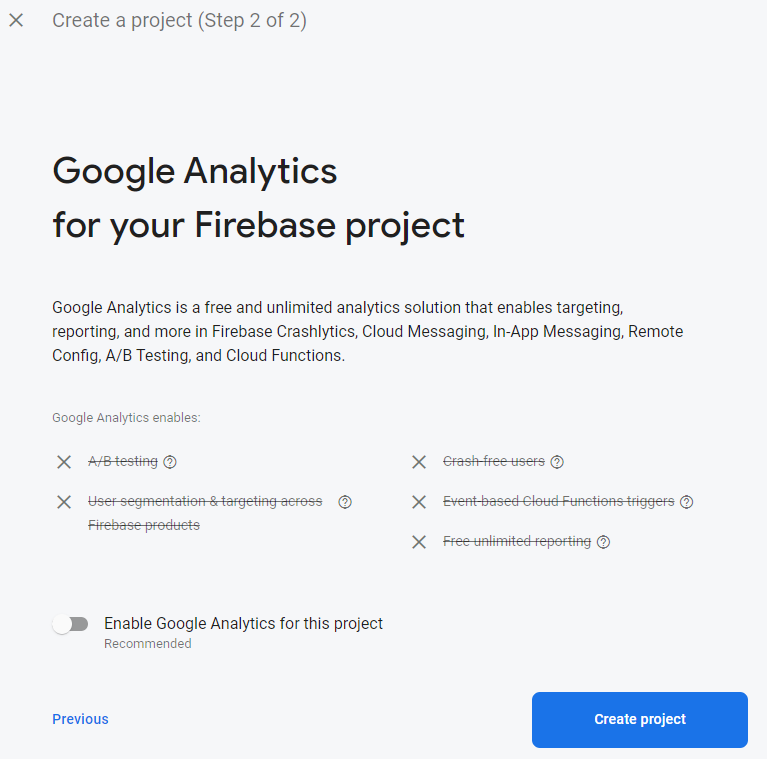
- You will be prompted to enable Google Analytics; this option can be disabled if preferred.

- Click "Create project" to finalize the setup. Your project will then appear on the dashboard and is ready for use.
The video "How to Connect Firebase with Flutter 2022" offers a detailed tutorial on integrating Firebase with your Flutter application.
Section 1.3: Linking Your Flutter App with Firebase
To use Firebase in your Flutter application, you must follow these setup steps:
- Install the Flutter SDK and create a new Flutter project.
- Install the Firebase CLI tools.
- Log into your Firebase account via the command line using firebase login.
- Install the FlutterFire CLI using the command dart pub global activate flutterfire_cli.
- Navigate to your Flutter project root directory and run flutterfire configure --project=<project-id>. A firebase_options.dart file will be generated in your lib folder.
If you encounter any build errors, this file contains essential information for Firebase integration. If your Firebase configuration changes (e.g., adding a web app), repeat the configuration command.
- Finally, add the Firebase core plugin by running flutter pub add firebase_core to resolve any build errors.
For those unsure of their project ID, it can be found in the project settings or by running firebase projects:list in the command line.
Section 1.4: Upgrading Your Billing Plan
By default, your Firebase account operates on the Spark plan, which offers limited free usage for several features. To unlock full capabilities, you may need to upgrade to the Blaze plan, where charges apply after surpassing the free limits. No base fees are charged if you do not utilize any Firebase services.
To upgrade your plan:
- Click on "Upgrade" in the lower-left corner of your Firebase dashboard.

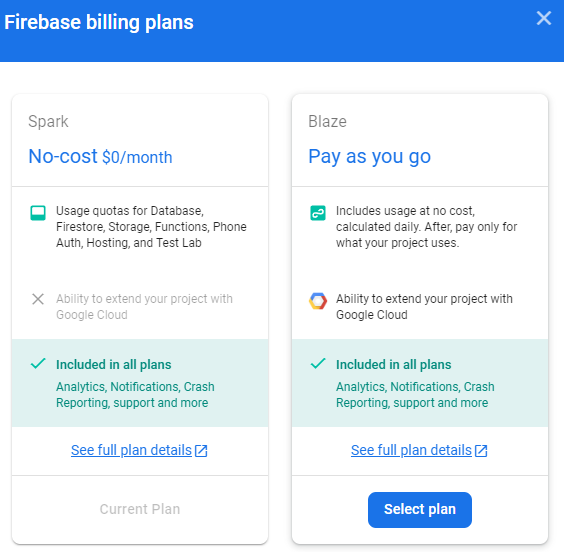
- Select the Blaze plan option.

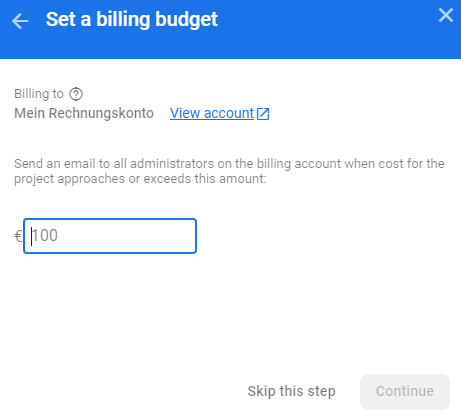
- Optionally set up a billing alert and proceed.

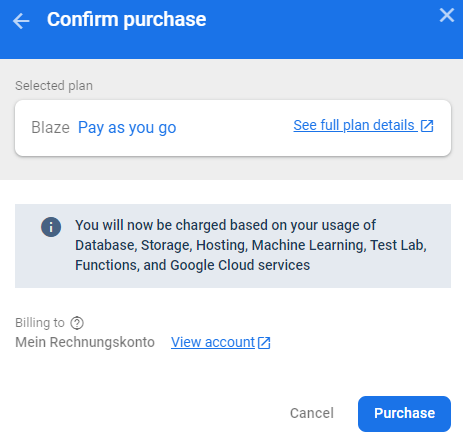
- Finally, click "Purchase" to complete the upgrade.

Now you can access additional Firebase features such as Machine Learning and Test Lab.
Section 1.5: Monitoring Usage Data
If you're developing an app with a large user base, familiarize yourself with the usage and billing dashboard. As Google services scale with increased demand, monitoring costs is essential.
To access your usage data:
- Click on the gears icon in your Firebase project dashboard and select "Usage and billing."

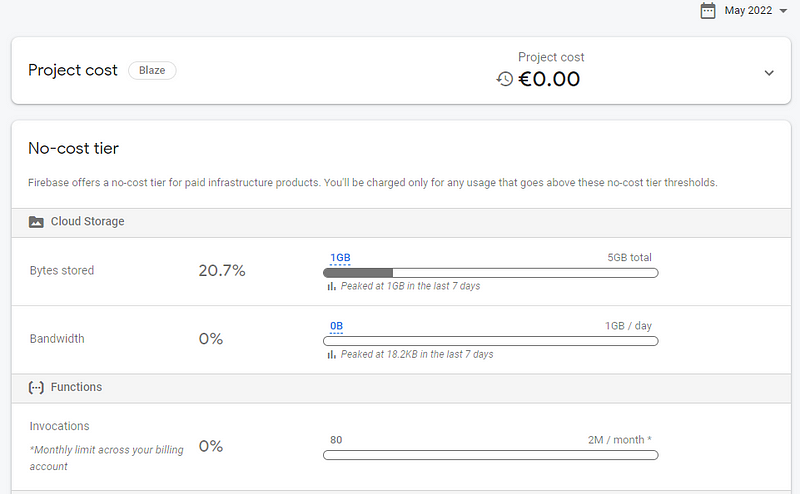
- You will see a summary of your current costs, which will be charged at the beginning of the next month.

This makes it easy to keep track of your expenses with Firebase.
Section 1.6: Managing Users and Permissions
Firebase provides a user management dashboard that allows you to add or remove team members and assign roles.
To manage users:
- On your Firebase project dashboard, click on the gears icon and select "Users and permissions."

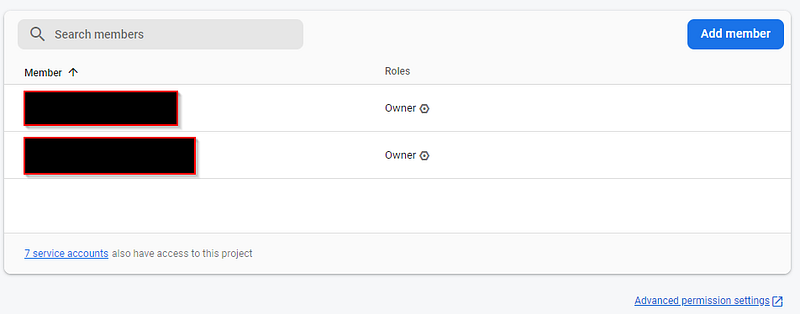
- Use this dashboard to manage roles and members. For advanced settings, you can access the Google Cloud Console.

- To invite a new member, click "Add member," enter their email, and select the desired role.
Creating a new budget alert is also straightforward. This feature is useful for keeping your monthly expenses in check without constant monitoring. You will receive notifications when you approach your budget limit.
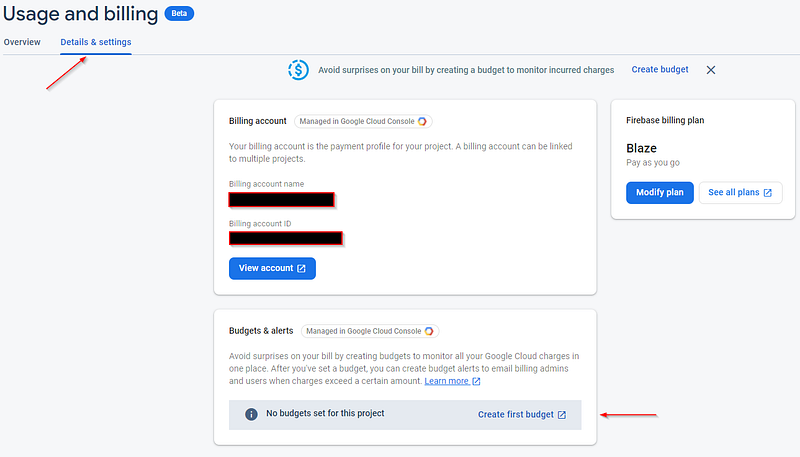
To set up budget alerts, visit the usage and billing dashboard and navigate to the "Details & settings" tab.

Click "Create first budget" or "View budgets" to manage your alerts easily.
Conclusion
With these steps, you're equipped to develop Flutter applications integrated with Firebase. This article is part of the Flutter Firebase Compendium, which features numerous tutorials and guides on leveraging Firebase with Flutter apps.
Explore the power of Flutter and Firebase through my ebooks and additional resources to maximize your development capabilities.
