Unlocking the Secrets of JavaScript: A Journey to Mastery
Written on
Chapter 1: Introduction to JavaScript Mastery
In this article, we embark on a transformative journey from being a novice to becoming a JavaScript master.

By the end of this exploration, you'll evolve from merely using JavaScript to truly comprehending its intricacies. You'll learn to embrace the unique and sometimes perplexing elements of the language, expanding your programming capabilities in ways that few other modern languages can rival.
Are you prepared? Let’s begin this adventure!
Section 1.1: Understanding Code Blocks
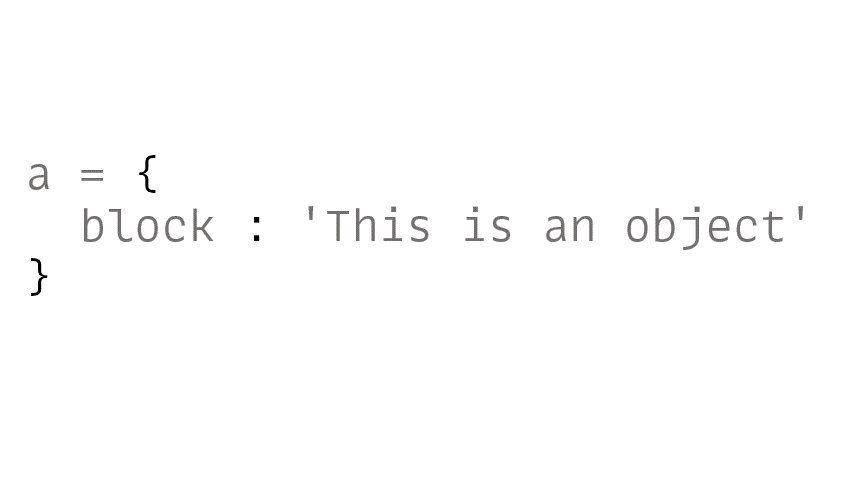
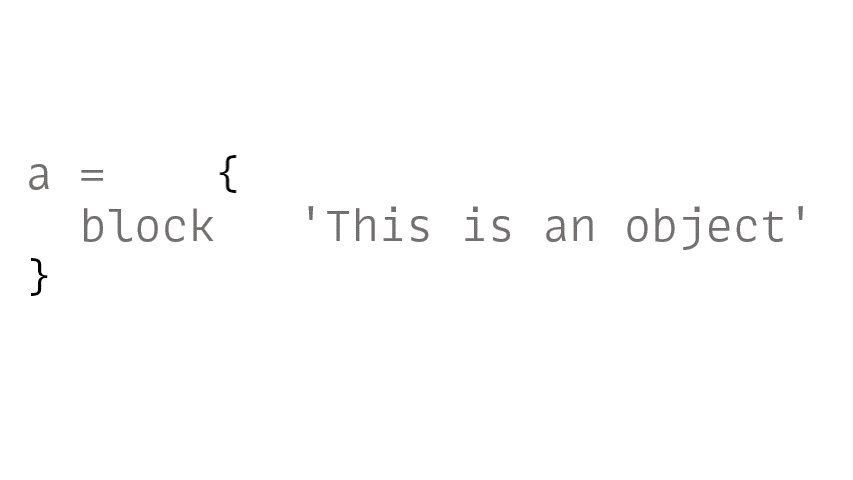
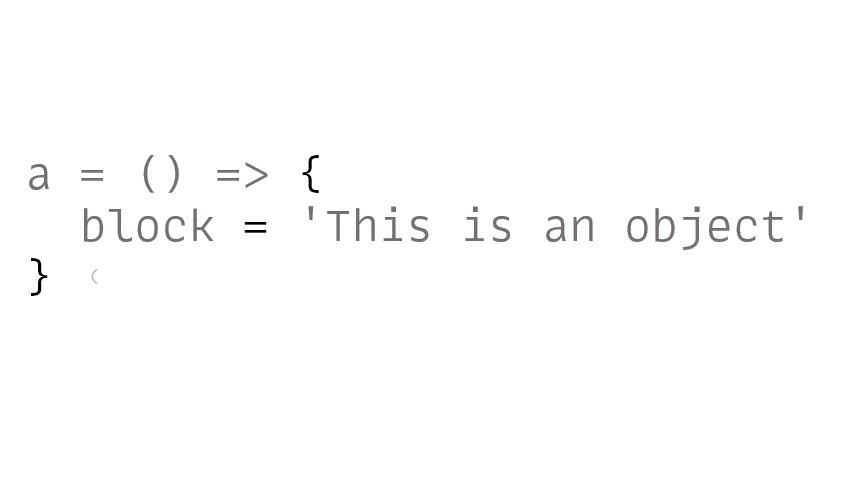
You’ve likely encountered the term "block of code" frequently in programming discussions. But what does it precisely mean? In the realm of JavaScript, the definition is quite simple: any code enclosed within curly braces {} constitutes a block.
So, how does this shift your perspective on JavaScript code?
Hold tight; we’re just getting started. A block in JavaScript is anything encapsulated within {}. Are you following along?

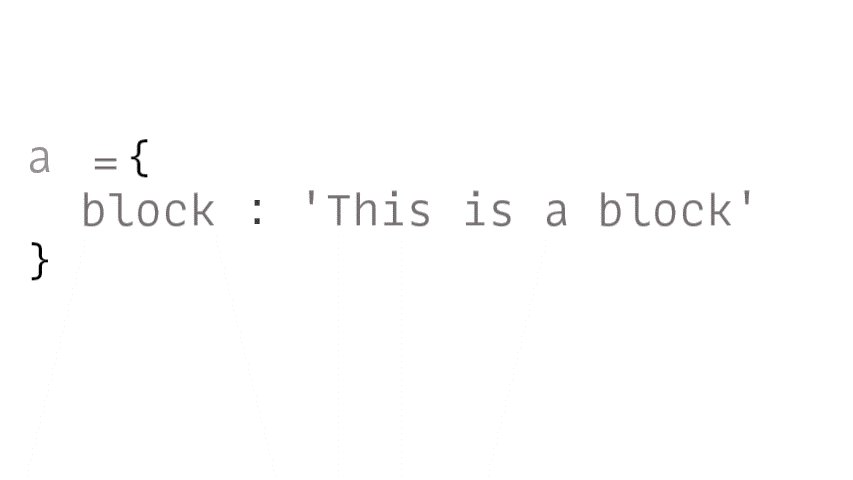
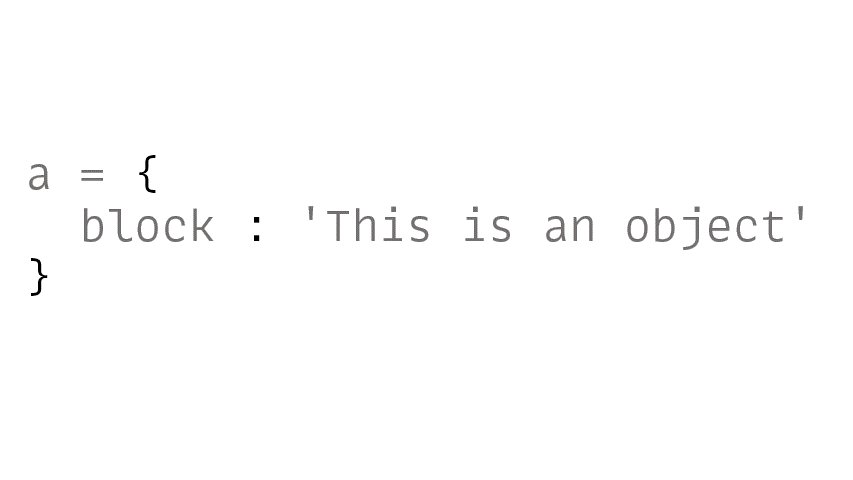
Excellent! Now, let's assign it a name.

What does this transformation lead to?

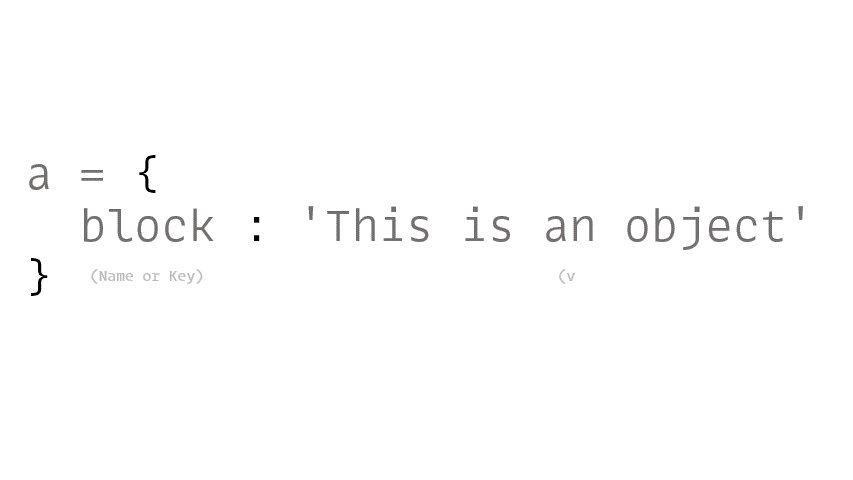
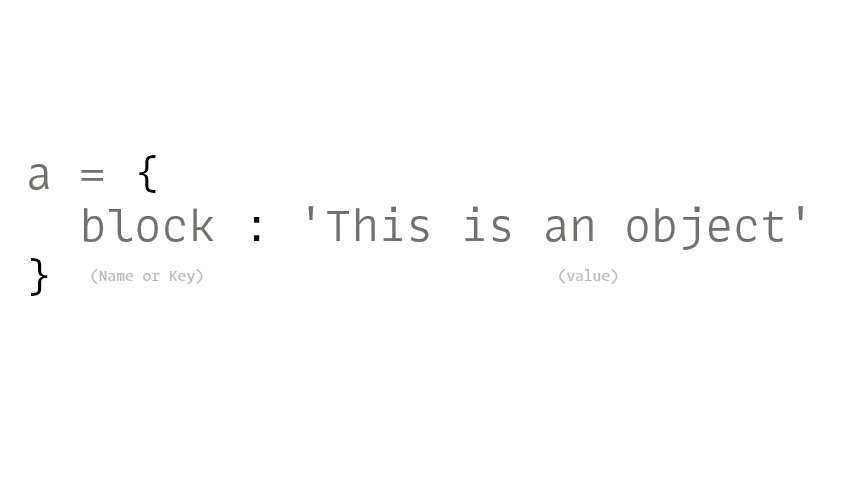
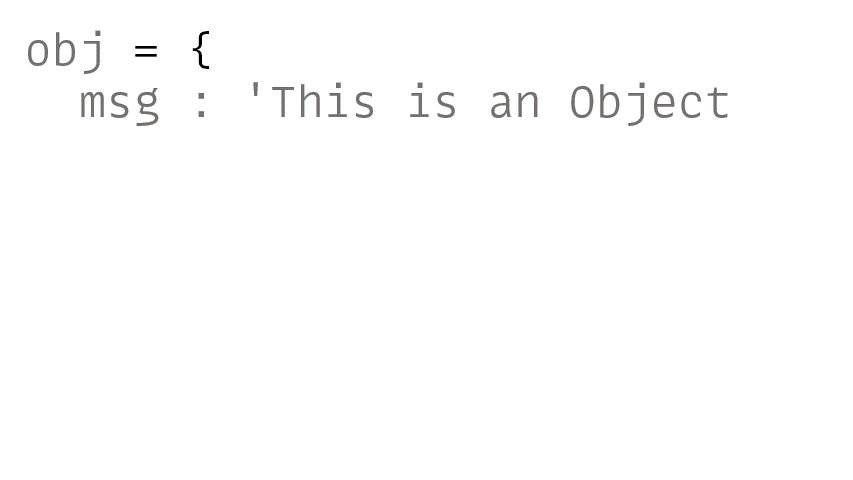
This is where we encounter objects!
Section 1.2: The Nature of Objects
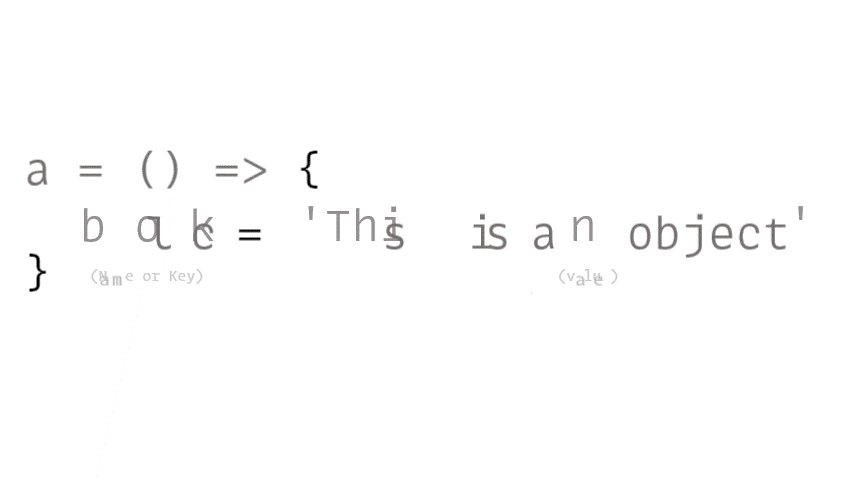
So, what exactly are objects? Unlike other programming languages that may provide convoluted definitions, in JavaScript, an object is simply a collection of key/value pairs. This straightforward concept is what drew me to JavaScript in the first place.

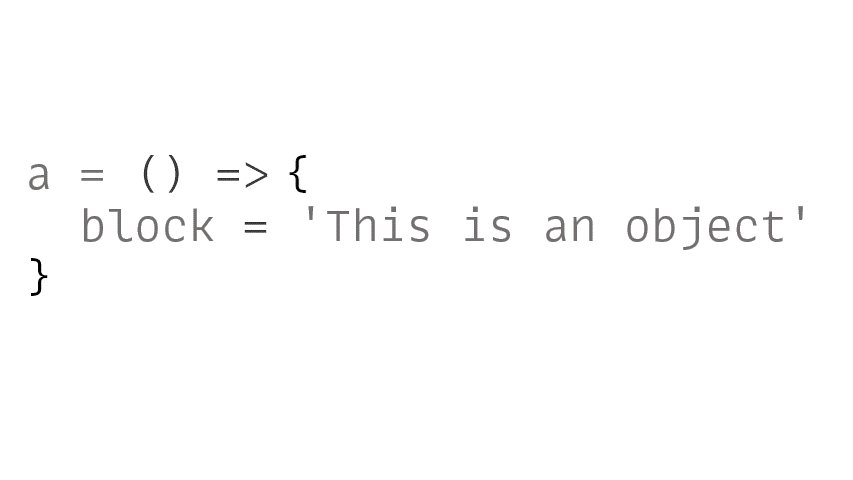
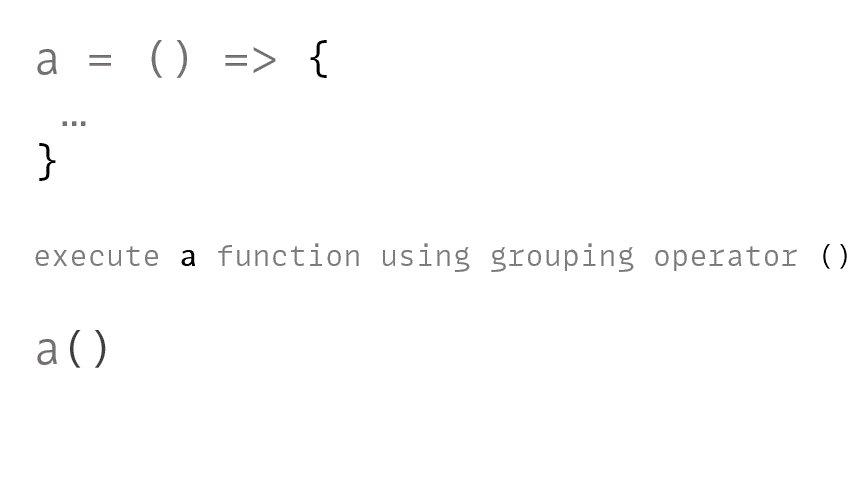
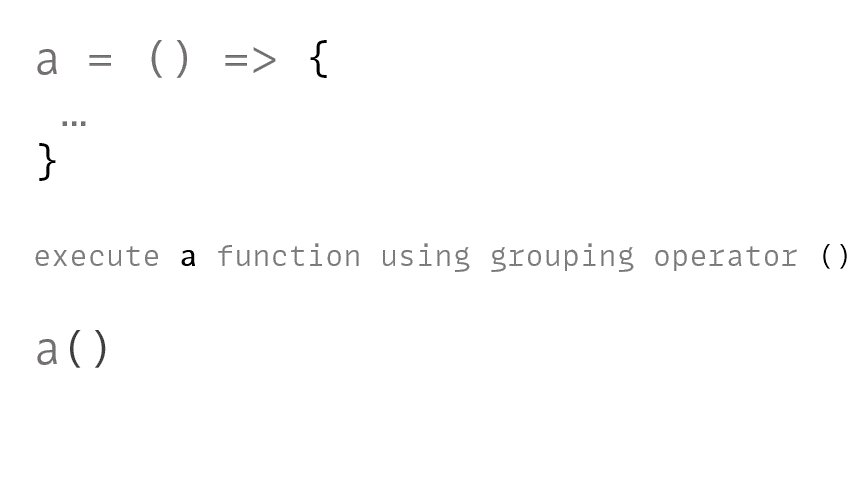
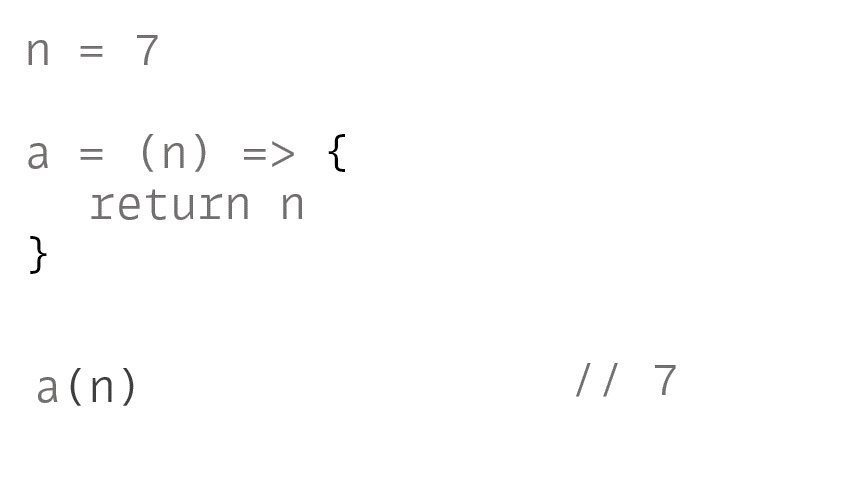
Now, let’s add () => to it.

What does this lead to?

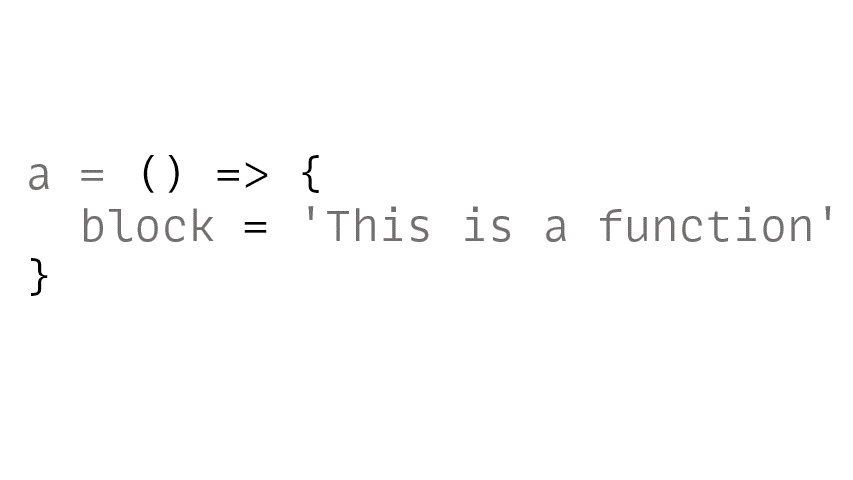
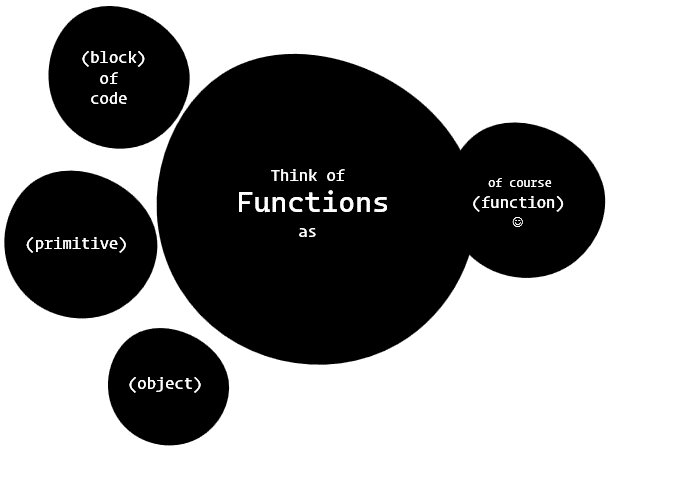
A function! Think of a function as an enhanced block of code that can be invoked using parentheses (), allowing it to perform specific tasks.

Functions are indeed a special category of objects in JavaScript.

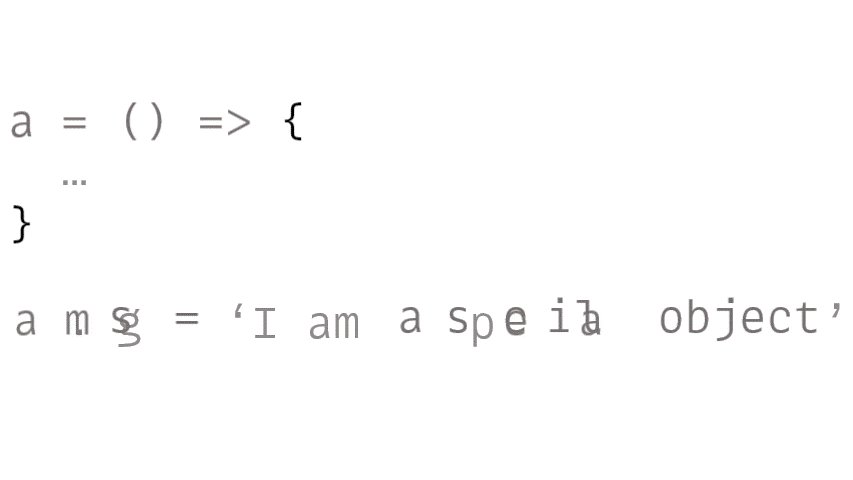
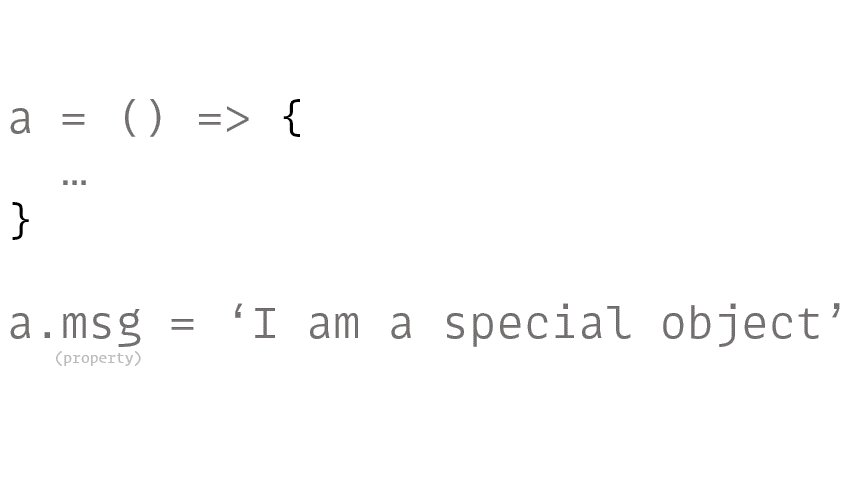
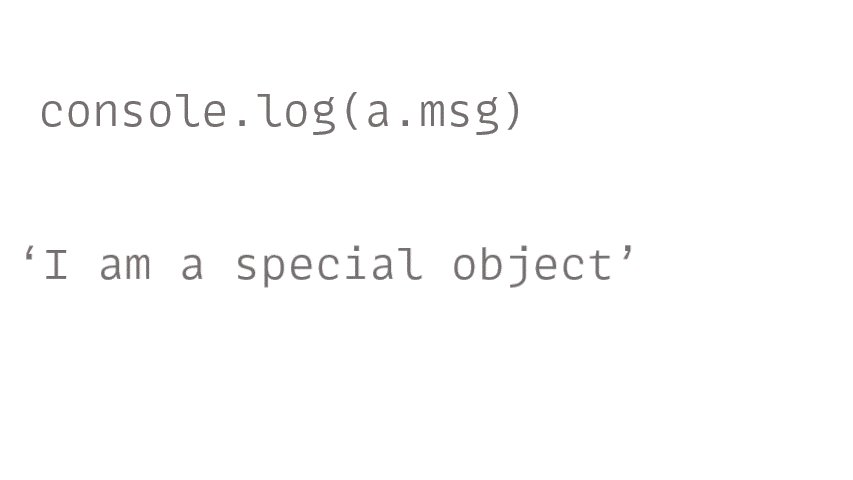
We can even attach properties to functions using dot notation.

And it functions seamlessly.

Many are surprised to learn that functions can have their own properties and methods. This capability is unique to JavaScript, as functions are treated as objects.
The name and the code within the function are merely one of the properties we can add. What makes this property special is its invocability—you can call or execute the code.

Are you keeping up? Great!
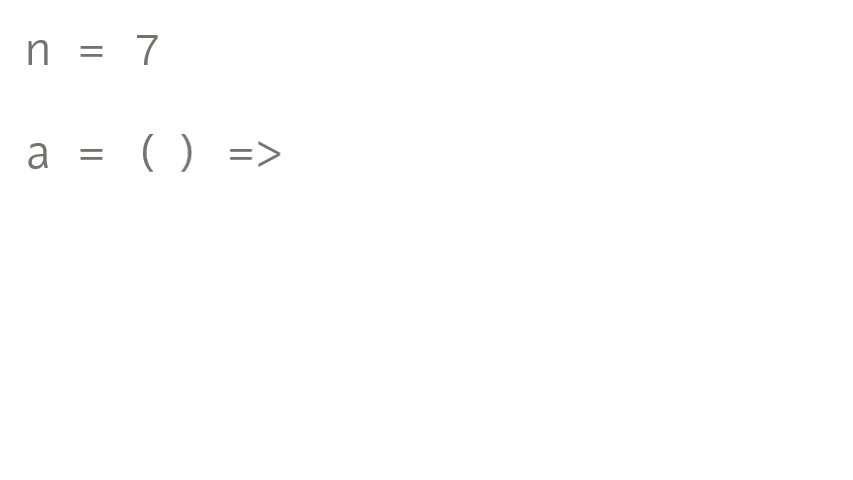
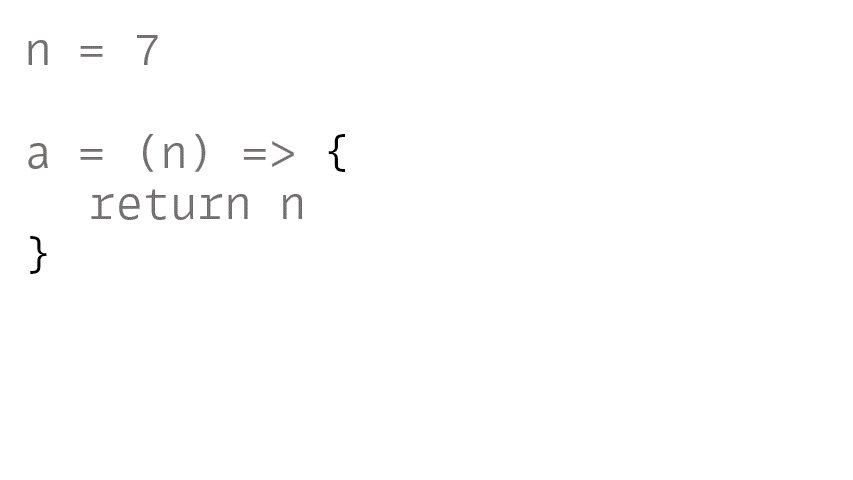
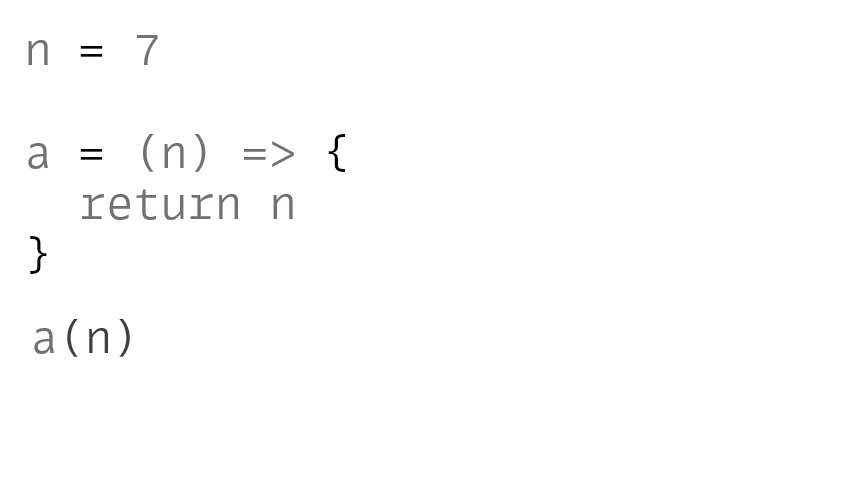
Now, we understand that functions can accept input values and yield output values, meaning we can pass primitive values to them.

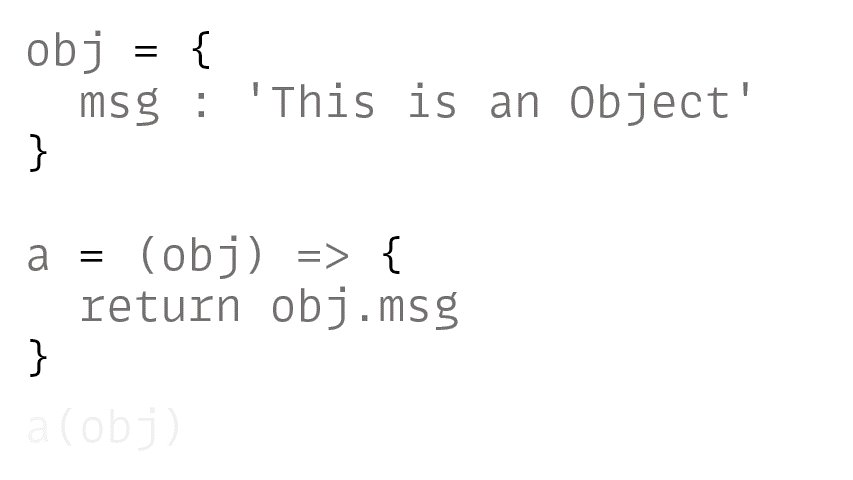
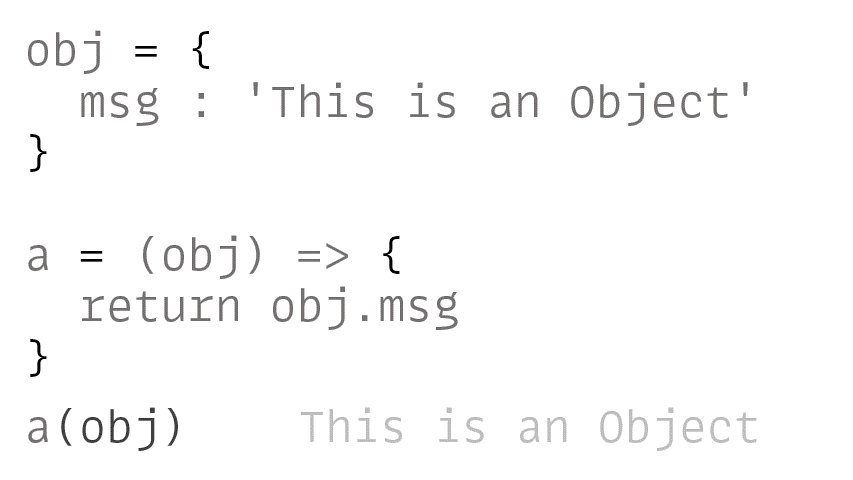
Since objects are also treated as primitives in JavaScript, they can be passed to functions.

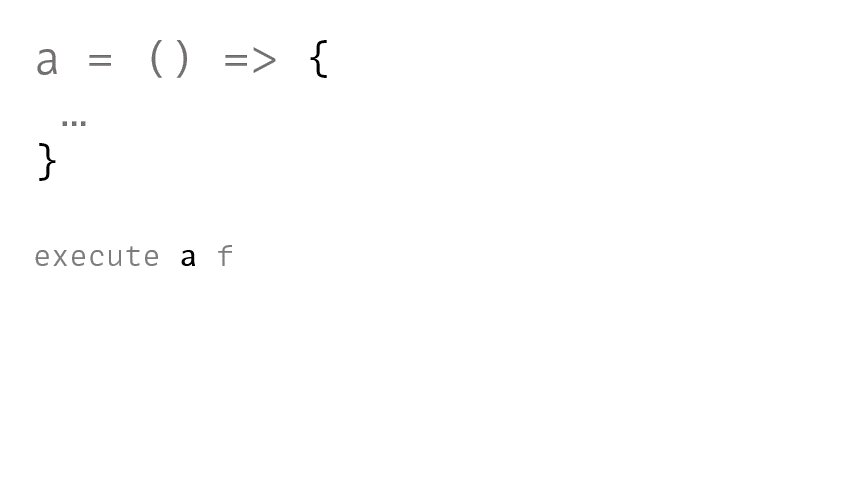
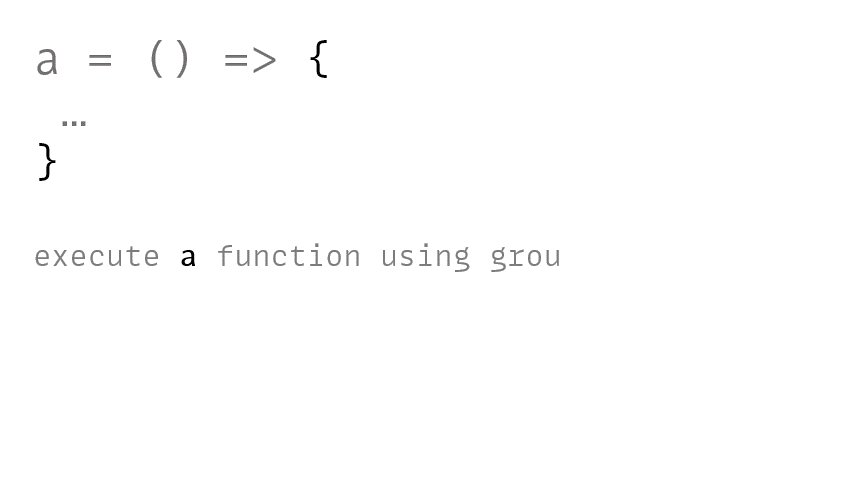
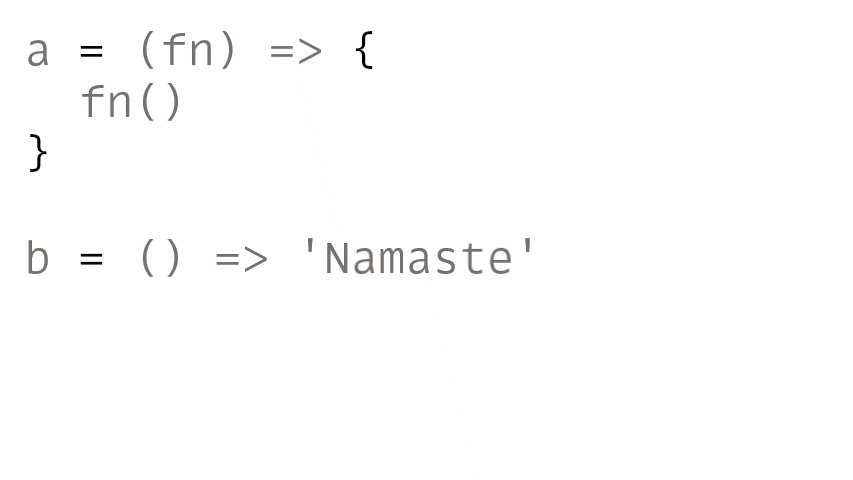
And since functions themselves are objects, we can pass a function as an argument to another function.

This concept is referred to as first-class functions. When you grasp the simplicity and elegance of this idea, it fundamentally alters your programming approach. It opens up new avenues for problem-solving.
First-class functions enable us to treat functions as data, allowing us to assign them to variables, pass them as arguments, return them from other functions, and create them dynamically using literal syntax.
We can manipulate functions just like other data types, such as objects, strings, numbers, and booleans. Blocks, objects, and functions are interconnected, differing primarily in their mechanisms.
Once you fully accept this mental model and appreciate its simplicity and power, it will forever transform your perspective on JavaScript.
Chapter 2: A Deeper Dive into Functions
These shortcuts will change how you write code forever! This video explores essential JavaScript shortcuts that enhance your coding experience and efficiency.
This will change the way you write code... FOREVER! Dive into concepts that will revolutionize your programming style and understanding.
Acknowledgment
As we conclude this exploration, I want to extend my heartfelt gratitude to you. Thank you for joining me on this journey! Your support inspires me to continue sharing insights, and I hope you'll stay tuned for future posts as we navigate the world of programming together.
Until next time, goodbye!
For more content, visit PlainEnglish.io. Don't forget to sign up for our free weekly newsletter and follow us on Twitter, LinkedIn, YouTube, and Discord. Interested in Growth Hacking? Explore Circuit.