Progressive Image Loading Techniques in React
Written on
Chapter 1: The Importance of Images in Web Development
Images play a crucial role in enhancing the overall experience of a website. However, if not managed properly, they can significantly hinder user satisfaction due to slow loading times. To overcome this challenge, it is essential to adopt an aesthetically pleasing loading mechanism that surpasses traditional spinners.
Enter progressive loading.
Without progressive loading, images can take time to display, which can frustrate users. However, with progressive loading, the experience transforms.

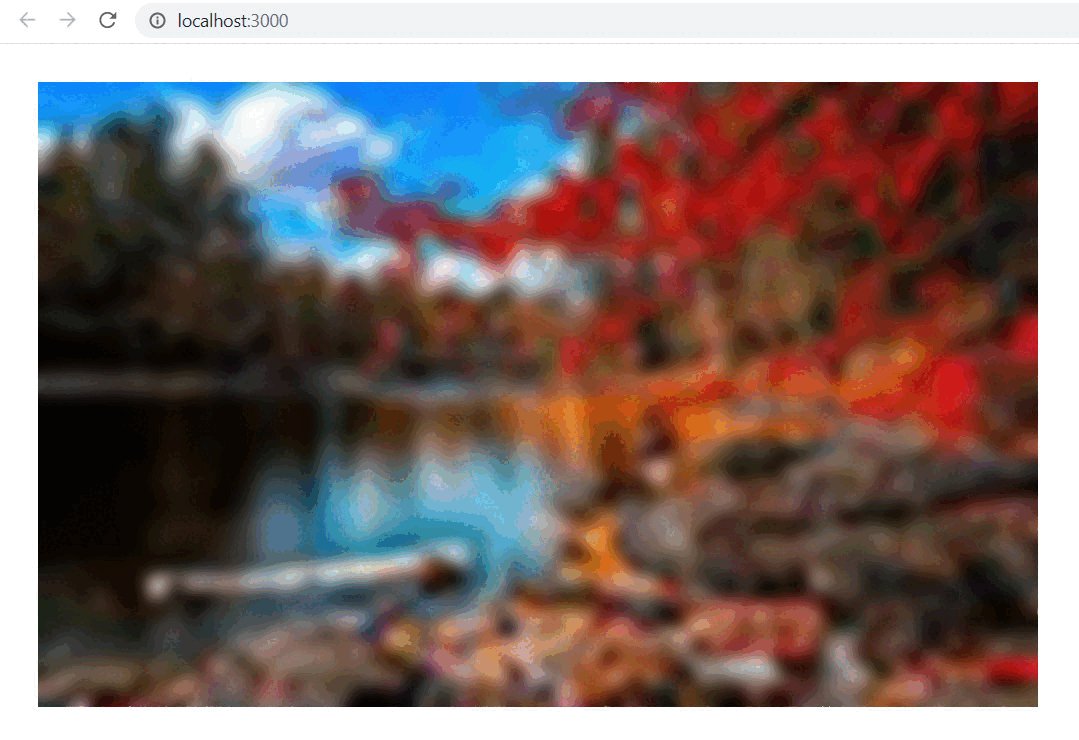
With progressive loading, the user sees a placeholder as the original image loads in the background.

Implementing this technique is straightforward and involves several steps:
- Display a placeholder image.
- Load the original image in the background.
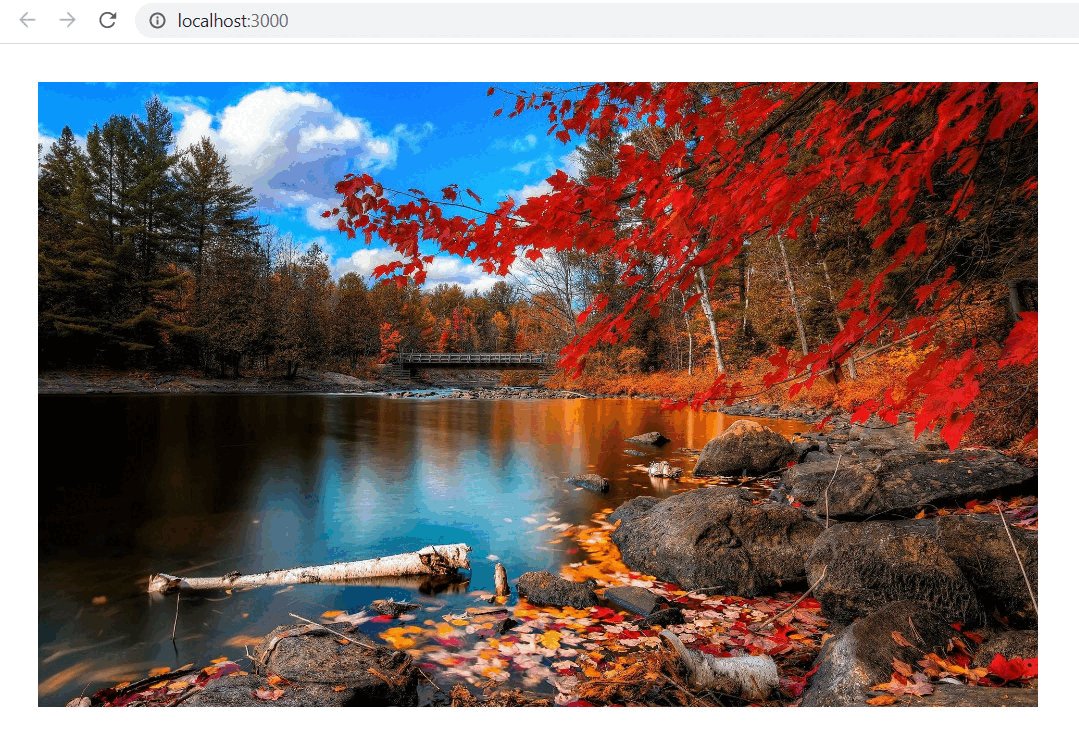
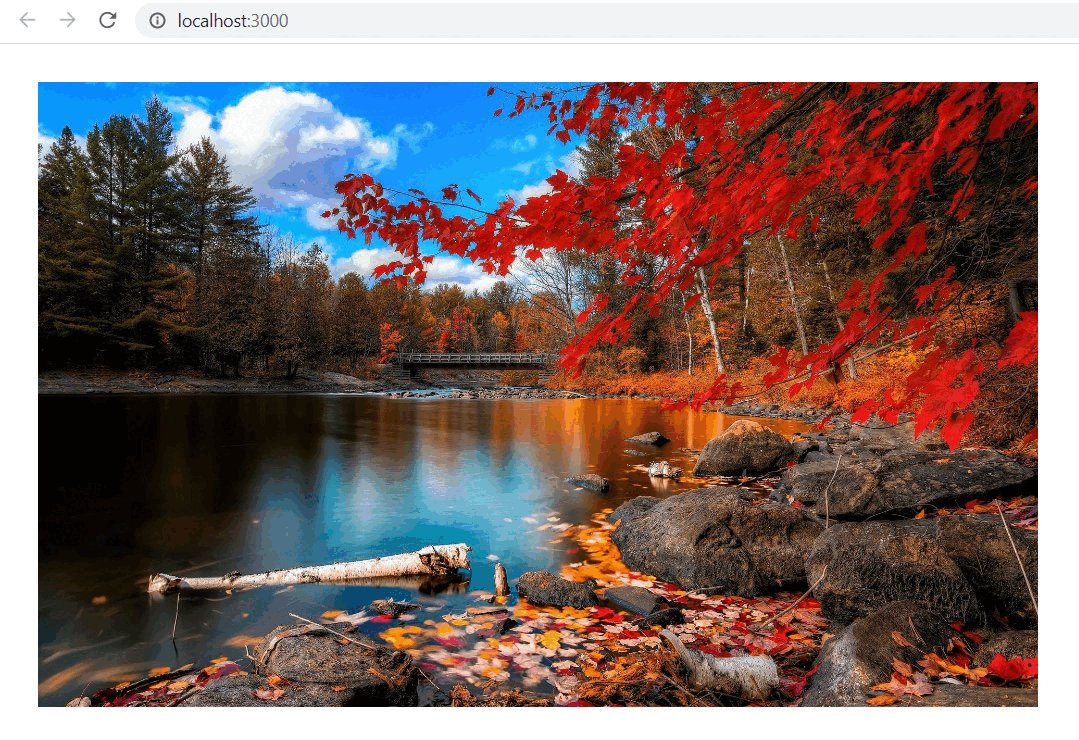
- Replace the placeholder with the original image once it has finished loading.
To create an effective placeholder, it's recommended to use a small version of the original image, ideally around 2KB. Adjusting its dimensions and quality can help achieve this size.
Section 1.1: Creating a Custom Image Component
To get started, we need to design a custom component that will manage the above processes. This component should accept the following properties:
- Image source
- Preview image source (placeholder)
- Width
- Height
We will also need to establish a state to hold the current image source, initially set to the placeholder. An effect will load the original image, updating our state once the load is complete.
Now, let's examine the structure of our component:
In this component, we will apply a custom style that blurs the image while the placeholder is displayed, removing the blur when the original image is ready. You can tweak the blur effect (e.g., blur(5px)) and the animation duration (e.g., filter 0.1s ease-out) to suit your preferences.
Section 1.2: Utilizing Our Custom Component
The final step is to import this component into the desired location in your application and provide the necessary image, placeholder, width, and height properties.
With these steps completed, your images will progressively load, providing users with a seamless browsing experience.
I hope this guide has been beneficial. Should you have any questions, please leave them in the comments, and I will gladly assist you.
For more insights, visit PlainEnglish.io. Don't forget to subscribe to our free weekly newsletter and follow us on Twitter, LinkedIn, and Discord.